之前,为了计算机科学导论课的大作业,我们小组要搭建一个网站。
有其他小组在作品上,写了很多关于情怀和回忆的话,他们所做的是在网络上搭建了一个供自己装点的空间。
我们想在作品中体现出对网络的理解。我们想,自己的确有一些关于网络的理解,但这些理解并不能脱离混沌,这些理解是破碎的。
我们用互联网指代互联网,the Internet,是把电脑用网线连起来、交换机、运营商等等那一套东西。用网络来指代网络,the Web,是网站、网页、超链接、浏览器等等这一套东西。
在我们的思维里,网络的存在,不过就像是每天黄昏出现在太微垣,却从来不曾注意过的一颗星星。如果我们要去认识它,那它的存在本身就是个隐喻,就像弗兰兹·卡夫卡《万里长城建造时》里的某个隐喻一样。
那我们作品的主题,差不多就称之为《万维网建造时》好了。
认识
我们想,不同的人,虽然在用着同样的措辞交流,但彼此头脑里的概念本身就是不同的东西。也不必精确相等。概念,被人表述出来,它就是人间的东西,是表述者的东西。它带着真理的成分,却不是真理本身。有些古地图,既不那么对也不那么错,在它们的纸面上就可以看见今天的我们自己。
交流的语境的维系,不过是靠着 我们一样地指代着的概念,它,或者它们,在形式逻辑上的兼容而已。就像实现了同一个接口的类。人的这样的思维模型,可以叫做范畴,也可以称类型类,或者叫符号互动、图式,叫它浑天仪也行;甚至,有史以来有多少门理工文哲的学科,就为此起过多少种不同的名字。——这件事本身就在否定交流本身。——人们尽可以对绿蓝悖论大谈特谈,但谈论的人首先只有知道自己的存在是怎么回事,他的谈论才不是无谓而偏误的。
所以,
在有的人的认识里:命令行和 QQ 聊天机器人就是差不多的东西。或者,源代码就是篇不言自明的说明文,不过就是用文字表达出来的自己的意思。还有,一边默数时间的同时,当然也可以一边数物品。
在有的人的认识里:翻译是加密、摘要是加密、散列是加密、编码是加密、什么什么也是加密。写代码这件事就像用标准银河字母编排 music box 30 notes paper strip tape rolls 一样繁冗。或者,默数时间就不能同时数物品了,不过不妨碍同时和别人说话。
都是存在、同时合理的认识。
网络
“太阳是父亲的好女儿。”
也许某个异世界里,(“环球信息网”,“万维网”)能有个更好的译名,不至于那么容易和(“互联网”,“因特网”)混为一谈吧。然后,这个本身是和图书馆相类似的信息平台,是不是就不会像今天这样,被和它下方的地基混为一谈,被一层层地叠加上其他本身也是作为平台的东西,被悄悄地掩埋呢。
我们到网络还不存在的时代,想从那儿发现网络的踪迹。
然后,我们看见了一百年前的 菲利克斯·阿尔坎书馆 的宣传页,名字叫“新科学集锦”。它在给今天的人们讲述一个关于 出版 和 知识的传播 的故事。
publiée par Librairie Félix Alcan.
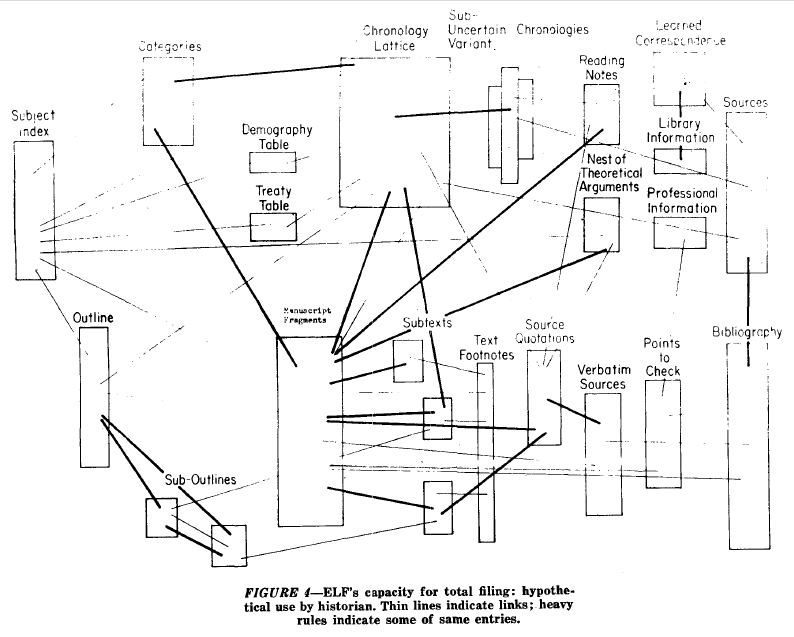
然后,我们看见了泰德·尼尔森先生的 元上都之梦:一场从人类登月的年代开始的,关于 “超文本” 或者叫 “无顺序写作” 的长梦,拥抱着巨大文明的废墟。
来自论文 Theodor H. Nelson. A File Structure for the Complex, the Changing and the indeterminate in Proceedings of the ACM National Conference, 1965.
图源 媒体历史博物馆。
然后,我们看见了蒂姆·伯纳斯·李博士,在自己的 NeXT 电脑上贴的那张标签,上面写着“这是台服务器,别关机!!!”。
来自 Maximilien Brice / Anna Pantelia / CERN
图源 欧洲核子研究组织。
后来的事情就离我们很近了。后来,网络成为各种信息传播的介质,覆盖于各种人类所至之处,作为人类的又一个具有相当规模的复杂适应系统,呈现出一副就像世纪和平大钟的背面一样的面貌。
那《万维网建造时》怎么样了呢?
我们为这个项目准备的主页,是基于中国的第一个网站 China Home Page 在 1996 年新年的主页改成的。页面上有五个链接,分别指向大家各自完成的一个“站点”。这些站点就基于我们对网络和网站存在意义的思考。
- 一个通过 ASCII 字符画呈现的视频站点
- 一个自动整合信息的待办事项站点
- 一个留言板站点
- 一个古文数据库站点
- 一个 404 错误页面
我们以此来表达我们对网络的理解,包括互动性、社交性、娱乐性、实用性、知识性、服务性以及局限性。所有这些方面都包括在作品里了。
从零开始
网站该是什么样子的,suckless.org 有他们的理智观点:
- This is a motherfucking website.
- This is a better motherfucking website.
- This is the best motherfucking website.
当然可以解释说,从 ViolaWWW 浏览器的初衷开始,网站从来就不是一个仅仅关于文字的东西;网络变成现在的模样,当然是出于很多产业上的和社会科学性的原因;然而就技术上和理念上来说,上面这些观点都太值得我们去理解了。
在大作业报告结束后,我开始为之前使用的硬件给自己准备一个新的个人网站。我考虑了这个网站的角色和它该做的事情。它只不过是一台机器,但它还是一个储藏的空间,而且它是一件理智的产物。
- 这个网站应该有一个空间,可以放一些固定的页面,按照目录树的结构来组织。
- 有一个可以放文章的地方,就像一些博客那样。所有的页面都是平级的,可以用标签来筛选。要打印一篇文章的时候,它就只呈现一篇很规整的内容。
- 有一个放照片的地方。
- 有一个可以显示一些程序输出的地方。
- 有一个供别人留言的地方。
- 有一个放一些可以交互的、类似网络应用的小作品的地方。
- 有一个放其他杂物的空间。
那么,这些就是我需要的了;只要有真正需要的东西就好了,最好做得简单又好用一点。想象这是一张可以点击的纸,自己是在往上面填内容,而不是在抠什么用户界面;在这里摆弄 按钮 之类的是很无聊而困乏的事情。
所以,随着一些基于 FastAPI Starlette 和 Jinja2 的、差不多就是些脚本的后端,以及一些微量用到 Bootstrap (已弃用)的页面,就有了这个网站。数据就通过目录树来放到文件系统里,文章存为 Markdown 文件,元数据则存为 json yaml 文件。
这个网站的存在,大约就是之前小组项目的一个后续,但是也有一点小小的、额外的、审美的、踏实的快乐在里面。
做点什么
想象一个老人家,站在桥头。目光随着水流,飘送到地平线上。他像是在等待,等待那些水流冲击着石块,冲击着石块的顶端,将整个石头冲刷下去,将一切都淹没掉,然后消失于无形之中。
但是,人如草木,从混沌上去生长理智。
最终,每一部关于经历的史诗,都是人生。
不管什么时候,我们都要有点要做的事去做。
也许这个网站对我来说,可以作为那艘《2001 太空漫游》的发现一号吧。
